Download for tiled backdrop.
Download for tiled backdrop.Here's a little play with pentagons, squares and triangles. There are a few ways to construct this pattern. I'll describe the process I used. I started with a
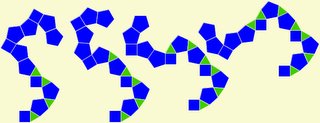
- Start with a loop of four squares.
- Add a pair of pentagons between the shared edges of the squares, this make a larger loop with a hole in the middle. The pentagons space the squares further apart.
- Add triangles in between adjoining polygons (see pictures below). This process turns the loop inside-out. Because there are twelve polygons in the loop, there are twelve new triangles added. The triangles separately form two counter-clockwise loops whereas the original loop was clockwise. The combination of the angles results in a single counter-clockwise loop. The inside of the original loop is now on the outside of the new loop.



- With a bit of play, I fit the large loops together into repeating pattern. I put the large squares into something related to triangular grid. (see the last picture)
- To automate the drawing, I used PolygonR&D instead of Tileland making the process simpler and easier to modify.
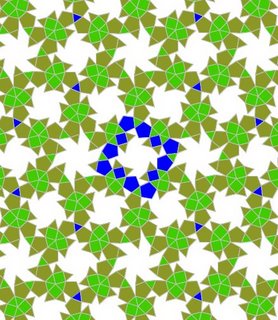
- After I had the basic pattern, I decorated the pattern and selected some different colours.
To more clearly show the constructed loop in the context of the pattern, I'm including the picture below. As well, I've highlighted important triangles to show the triangular grid.