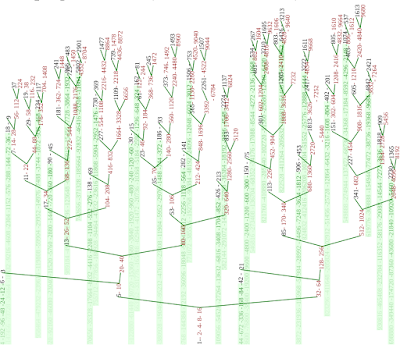
Here's my take on Gödel, Escher, Bach cover in an attempt to start my new class, DATA ANALYTICS: PRINCIPLES & TOOLS.
These were generated with DataToolit. I probably went overboard on using arrow functions in the coding. What I found interesting in writing the code was that interconnected three different projections has some subtlety. I do not understand the constraints on data set, but I was very constrained on my last choice of projection, the y. Perhaps I'll give it some thought later. Also, D3 is not the best choice for 3D but I've recently be playing around with D3 in my course WEB TECHNOLOGIES, so I figured why not.
You may enjoy playing with the javascript. The interface needs work but I doubt I'll get around to fixing it until I have another need for something similar.
Details
The message I started with was Data-Tool-it but then I shifted more towards Data-Tools-y: partly because I had the missing sections of at least one of the shadows and partly to make an easier message of y which is "WHY do this course". Constructing the points was simply a task of blanking out blocks that one of the directions had a zero. Enjoy this code constructig the basics blocks. The interface coding with D3 is more involved.
let data =[
[1,1,1,1,1,1,0,0,0,0,0,1,0,0,1,1,1,1,1,1,0,0,1,0,0,0],
[0,1,1,0,0,1,1,0,0,0,1,1,1,0,0,0,1,1,0,0,0,1,1,1,0,0],
[0,1,1,0,0,0,1,1,0,0,1,0,1,0,0,0,1,1,0,0,0,1,0,1,0,0],
[0,1,1,0,0,0,1,1,0,1,1,0,1,1,0,0,1,1,0,0,1,1,0,1,1,0],
[0,1,1,0,0,0,1,1,0,1,1,1,1,1,0,0,1,1,0,0,1,1,1,1,1,0],
[0,1,1,0,0,0,1,1,0,1,1,1,1,1,0,0,1,1,0,0,1,1,1,1,1,0],
[0,1,1,0,0,1,1,0,1,1,0,0,0,1,1,0,1,1,0,1,1,0,0,0,1,1],
[1,1,1,1,1,1,0,0,1,1,0,0,0,1,1,0,1,1,0,1,1,0,0,0,1,1]
[1,1,1,1,1,1,0,0,0,0,0,1,0,0,1,1,1,1,1,1,0,0,1,0,0,0],
[0,1,1,0,0,1,1,0,0,0,1,1,1,0,0,0,1,1,0,0,0,1,1,1,0,0],
[0,1,1,0,0,0,1,1,0,0,1,0,1,0,0,0,1,1,0,0,0,1,0,1,0,0],
[0,1,1,0,0,0,1,1,0,1,1,0,1,1,0,0,1,1,0,0,1,1,0,1,1,0],
[0,1,1,0,0,0,1,1,0,1,1,1,1,1,0,0,1,1,0,0,1,1,1,1,1,0],
[0,1,1,0,0,0,1,1,0,1,1,1,1,1,0,0,1,1,0,0,1,1,1,1,1,0],
[0,1,1,0,0,1,1,0,1,1,0,0,0,1,1,0,1,1,0,1,1,0,0,0,1,1],
[1,1,1,1,1,1,0,0,1,1,0,0,0,1,1,0,1,1,0,1,1,0,0,0,1,1]
]
let tool =[
[1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,1,1,0,0,0,0],
[0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,0,0,0,0],
[0,0,0,0,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,0,0,1,1,1],
[0,0,0,1,1,0,0,1,1,1,1,0,0,1,1,1,1,0,0,1,1,0,1,0,0,0],
[0,0,0,1,1,0,1,1,0,1,1,0,1,1,0,1,1,0,1,1,1,0,1,1,1,0],
[0,0,1,1,0,0,1,0,0,1,0,0,1,0,0,1,0,0,1,1,0,0,0,0,1,1],
[0,0,1,1,0,1,1,0,1,1,0,1,1,0,1,1,0,1,1,1,0,0,0,0,1,1],
[0,1,1,1,0,1,1,1,1,0,0,1,1,1,1,0,0,1,1,0,0,1,1,1,1,0]
]
[1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,1,1,0,0,0,0],
[0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,0,0,0,0],
[0,0,0,0,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,0,0,1,1,1],
[0,0,0,1,1,0,0,1,1,1,1,0,0,1,1,1,1,0,0,1,1,0,1,0,0,0],
[0,0,0,1,1,0,1,1,0,1,1,0,1,1,0,1,1,0,1,1,1,0,1,1,1,0],
[0,0,1,1,0,0,1,0,0,1,0,0,1,0,0,1,0,0,1,1,0,0,0,0,1,1],
[0,0,1,1,0,1,1,0,1,1,0,1,1,0,1,1,0,1,1,1,0,0,0,0,1,1],
[0,1,1,1,0,1,1,1,1,0,0,1,1,1,1,0,0,1,1,0,0,1,1,1,1,0]
]
let it = [
[0,1,1,1,1,1,0,1],
[1,0,1,1,1,0,1,1],
[1,1,0,1,1,0,1,1],
[1,1,0,1,0,1,1,1],
[1,1,1,0,1,1,1,1],
[1,1,1,0,1,1,1,1],
[1,1,0,1,1,1,1,1],
[1,0,1,1,1,1,1,1]
]
let block =
Array.from({length:data[0].length},(_,i)=> Array.from({length:data.length},(_,j)=> Array.from({length:tool.length},(_,k)=> data[j][i] * tool[k][i] * it[k][j] )))