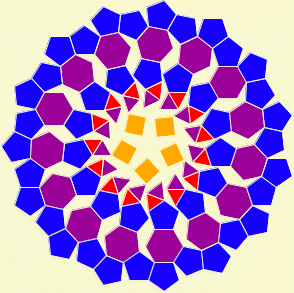
Here's conceptual way to make
spinner from Thursday. Start with this pentagon pattern below. This can be generated by the following polygonR&D code.

start {
scale 0.4
create pent
}
pent {
sides 5
ifon none {
paint green
sides 5
paint olive
create pent
3 right
create delay
} { }
}
delay {
create pent
}The delay subprogram allows the pattern to development more symmetrically; without it, there would be a radial seam that would break the symmetry (C
5). To add spice to the pattern alternating triangles can be inserted (the zig-zag construction described in
Zigzag Grid). To do this, the pent subprogram must be revised like so...

pent {
sides 3
ifon none{
paint olive
} { }
sides 5
ifon none {
paint green
sides 3
left
paint green
sides 5
paint olive
create pent
3 right
create delay
} { }
}
Finally, some extra triangles are added for decorations to get the original spinner pattern. The colouring of this pattern highlights the triangle- pentagon- triangle groups. It is interesting to see how the colouring has such a dramatic effect for each pattern. A seemingly simple change of switching the green and olive completely ruins the aesthetics of this pattern. The five pointed stars completely dominate instead of being a balanced part of the pattern.
 The pattern can be made with the following PolygonR&D program
The pattern can be made with the following PolygonR&D program  This tiling often appears on many floors. It is made with two different sizes of square tiles. The sizes of tiles doesn't matter--they will always form a pattern without gaps. A related fact about this pattern is that it demonstrates a proof of the Pythagorean theorem. The combined area of a purple and a yellow square is the same area as one of the squares constructed by the grid to the left.
This tiling often appears on many floors. It is made with two different sizes of square tiles. The sizes of tiles doesn't matter--they will always form a pattern without gaps. A related fact about this pattern is that it demonstrates a proof of the Pythagorean theorem. The combined area of a purple and a yellow square is the same area as one of the squares constructed by the grid to the left.