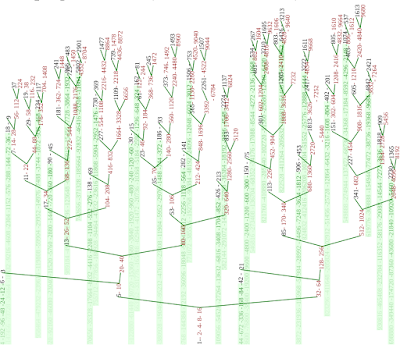
Earlier, I mentioned my visualizations the "Weeping Willow" that depicts the hailstone function but I didn't explain it — I'll try to give a quick description now.
In the picture, all of the red numbers are even and are above their halves. The odd black odd numbers are above numbers that are one more than triple their value (if the number is x then they are above 3x + 1). All number sequences starting with a red number can be traced down to 1. For example, if you start at the red number 212 (located directly above the 1) you can trace the sequence: 212 106 53 160 80 40 20 10 5 16 8 4 2 1. Notice how the numbers half until they reach an odd number (53 and 5) when they become one more than their triple. This behaviour sums up the tree aspect of the "willow". The weeping aspect comes from green numbers. Each of the green numbers are multiples of 3 and 2; these numbers are below their halves. So number sequences starting with green numbers can be trace up until they hit black numbers at which point they turn downward and also end up at the number 1. For example, if you start at the green number 288 (located along the left side of the tree) you can trace the sequence: 288 144 72 36 18 9 28 14 7 22 11 34 17 52 26 13 40 20 10 5 16 8 4 2 1. After 9 in the sequence, the sequence of numbers descend in the tree eventually reaching the base of one. The ascending green part forms linear structures which is very unlike the branching structure of the rest of the tree.
Every sequence of numbers in the visualization is rigidly defined by iterating the hailstone function which is simply defined by f(x) = x/2 if it is even or 3x + 1 if it is odd. The question that many people ask is, does every sequence end in 1? In terms of this tree, is every number in this tree? It certainly is an interesting question to which I refer you to the link above.
I can't answer many questions about the sequences but I perhaps this visualization can shed some light on the problem. The picture comes from a Javascript tool that uses html's DOM with some added branch-lines provided by a dynamic SVG background. The program can generate any subtree of defined by its base number and a other parameters: start number, maximum number, and tree depth. The one below has 19 as its base (19,20000,200). It also has supplementary map at the bottom that helps show the numbers that are not in the tree: numbers like 27 which have has a particularly long sequence ending in 1 (27 .82 41 .124 62 31 94 47 .142 71 .214 107 .322 161 .484 242 121 364 182 91 274 137 412 206 103 310 155 466 233 .700 350 175 526 263 .790 395 .1186 593 .1780 890 445 1336 668 334 167 502 251 754 377 1132 566 283 850 425 1276 638 319 958 479 1438 719 .2158 1079 .3238 1619 .4858 2429 .7288 3644 1822 911 2734 1367 4102 2051 6154 3077 .9232 4616 2308 1154 577 1732 866 433 1300 650 325 976 488 244 122 61 184 92 46 23 70 35 106 53 160 80 40 20 10 5 16 8 4 2 1 — the "." here shows that the number is maximum value of the sequence so far). Try out the program. Hopefully, my program isn't to buggy to play with.
In the picture, all of the red numbers are even and are above their halves. The odd black odd numbers are above numbers that are one more than triple their value (if the number is x then they are above 3x + 1). All number sequences starting with a red number can be traced down to 1. For example, if you start at the red number 212 (located directly above the 1) you can trace the sequence: 212 106 53 160 80 40 20 10 5 16 8 4 2 1. Notice how the numbers half until they reach an odd number (53 and 5) when they become one more than their triple. This behaviour sums up the tree aspect of the "willow". The weeping aspect comes from green numbers. Each of the green numbers are multiples of 3 and 2; these numbers are below their halves. So number sequences starting with green numbers can be trace up until they hit black numbers at which point they turn downward and also end up at the number 1. For example, if you start at the green number 288 (located along the left side of the tree) you can trace the sequence: 288 144 72 36 18 9 28 14 7 22 11 34 17 52 26 13 40 20 10 5 16 8 4 2 1. After 9 in the sequence, the sequence of numbers descend in the tree eventually reaching the base of one. The ascending green part forms linear structures which is very unlike the branching structure of the rest of the tree.
Every sequence of numbers in the visualization is rigidly defined by iterating the hailstone function which is simply defined by f(x) = x/2 if it is even or 3x + 1 if it is odd. The question that many people ask is, does every sequence end in 1? In terms of this tree, is every number in this tree? It certainly is an interesting question to which I refer you to the link above.
I can't answer many questions about the sequences but I perhaps this visualization can shed some light on the problem. The picture comes from a Javascript tool that uses html's DOM with some added branch-lines provided by a dynamic SVG background. The program can generate any subtree of defined by its base number and a other parameters: start number, maximum number, and tree depth. The one below has 19 as its base (19,20000,200). It also has supplementary map at the bottom that helps show the numbers that are not in the tree: numbers like 27 which have has a particularly long sequence ending in 1 (27 .82 41 .124 62 31 94 47 .142 71 .214 107 .322 161 .484 242 121 364 182 91 274 137 412 206 103 310 155 466 233 .700 350 175 526 263 .790 395 .1186 593 .1780 890 445 1336 668 334 167 502 251 754 377 1132 566 283 850 425 1276 638 319 958 479 1438 719 .2158 1079 .3238 1619 .4858 2429 .7288 3644 1822 911 2734 1367 4102 2051 6154 3077 .9232 4616 2308 1154 577 1732 866 433 1300 650 325 976 488 244 122 61 184 92 46 23 70 35 106 53 160 80 40 20 10 5 16 8 4 2 1 — the "." here shows that the number is maximum value of the sequence so far). Try out the program. Hopefully, my program isn't to buggy to play with.


 As a further complication, Blogger doesn't like that my free site is unsecured. It complains and doesn't work for the summaries or previews but it seems to work otherwise. I may have to migrate again... Who knew that there would be so much maintenance with a blog?
As a further complication, Blogger doesn't like that my free site is unsecured. It complains and doesn't work for the summaries or previews but it seems to work otherwise. I may have to migrate again... Who knew that there would be so much maintenance with a blog?

